
Давайте начнем.
Создайте новый документ размером 900х300 пикселей с прозрачным фоном.
Следующие наши шаги разбиты на этапы.
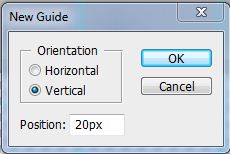
Таким образом, создайте новые направляющие View->new guide
(Просмотр->Новая направляющая) по вертикали: 20, 30, 165, 170, 305, 310, 445, 450, 585, 590, 725, 730, 870 и 880px.
И по горизонтали: 30, 90 и 270px.

Начнём теперь рисовать кнопки меню для навигации.
Используем инструмент Прямоугольник с закругленными углами  , радиус закругления 10px и выберите цвет # 025d8c.
, радиус закругления 10px и выберите цвет # 025d8c.

Хорошо. Теперь расположите первую кнопку между вертикальными направляющими 30px и 165px и горизонтальной 90px.
Применим к слою стиль слоя.
Тиснение/скос

Наложение градиента

Ваш результат должен выглядеть следующим образом. На изображении
видно, что наша кнопка немного выходит за границы направляющей,
расположенной на расстоянии 90px.

А теперь просто дублируйте слой с кнопкой 5 раз, чтобы получить 6 кнопок. Результат следующий:

Теперь, используя инструмент прямоугольник  и выбрав цвет переднего плана #0b4b6d, нарисуйте прямоугольник, как на изображении ниже.
и выбрав цвет переднего плана #0b4b6d, нарисуйте прямоугольник, как на изображении ниже.

Примените стиль слоя, используя следующие параметры:
Наложение градиента

Теперь мы можем написать текст на наших кнопках. Параметры текста могут быть разными, Автор использовал следующие.

Для текста Автор также использовал стиль слоя.
Тень

Обводка

Результат показан ниже:

Снова воспользуемся инструментом Прямоугольник  , выберите цвет переднего плана #e9e9e9 и нарисуйте область, где будет располагаться новостная панель.
, выберите цвет переднего плана #e9e9e9 и нарисуйте область, где будет располагаться новостная панель.
Примените следующий стиль слоя.
Тень

Результат показан ниже.

Теперь, используя инструмент Прямолинейное Лассо  (Polygonal Lasso), создайте выделение как на изображении ниже.
(Polygonal Lasso), создайте выделение как на изображении ниже.

Выберите инструмент Градиент  (Gradient Tool), настройте цвет от черного к черного.
(Gradient Tool), настройте цвет от черного к черного.

Сделайте то же самое для правой стороны рядом с последней кнопки. Результат должен выглядеть примерно так.

Вот и готово наше меню навигации с новостной панелью.
Теперь просто заполните новостной панель любым содержанием, по Вашему желанию.
Надеюсь, что урок оказался полезным для Вас.
