| Главная » Статьи » Другое |
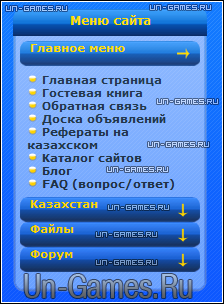
Красивое раздвижное меню
 Установка: Шаг 1: Сначала скачиваем архив и создаем папку menu в корне файла менеджера и закидываем все туда! Шаг 2: Это ставим в глобальный блог меню: (Ну или куда хотим поставить меню): Code <div class="accordion"> <h3><font color="#ffd700">Меню 1</font></h3> <p class="linked"> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> </p> <h3><font color="#ffd700">Меню 2</font></h3> <p class="linked"> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> </p> <h3><font color="#ffd700">Меню 3</font></h3> <p class="linked"> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> </p> <h3><font color="#ffd700">Меню 4</font></h3> <p class="linked"> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> <a href="адрес">Пусто</a><br> </p></div> Тут где Пусто - название, адрес - ссылку на нее, Меню 1... - Название меню Шаг 3: А это ставим перед : (на всех страницах) Code <script language="javascript" type="text/javascript" src="/menu/jquery.js"></script> <script language="javascript" type="text/javascript" src="/menu/accordion.js"></script> Шаг 4: А это в CSS :(ставим в самый низ) Code /* Menu By GGabit*/ .accordion h3 {font-size : 11px;color : #fff;padding-left : 10px;background : url(/menu/accordion.png) no-repeat right 0;line-height :25p;height : 25px;cursor : pointer;margin : 0;text-align : left;font-weight : bold;} .accordion h3:hover {background : url(/menu/accordion.png) no-repeat right -25px;color : #213548;} .accordion h3.active {background : url(/menu/accordion.png) no-repeat right -50px;} .accordion h3.active:hover {background : url(/menu/accordion.png) no-repeat right -75px;} .accordion p {display : none;margin : 0;padding : 7px 0 7px 7px;} .accordion a {font-size : 11px;color : #213548;text-align : left;font-weight : bold;padding-left : 15px;} .accordion p.linked a {background : url(/menu/cnup.png) no-repeat 0 50%;} /* ---------- */ Если меню не подходит для вашего сайта можете переделать его под себя или заказать переделку у нас | |
| Просмотров: 952 | Теги: | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |